Solitamente per dare degli effetti come quelli sati per la luce neon, viene usato spesso Photoshop, ma come vedremo dal tutorial di oggi, è possibile fare ciò anche con il programma di grafica vettoriale.
Ma vediamo subito i 9 step per realizzare ciò.
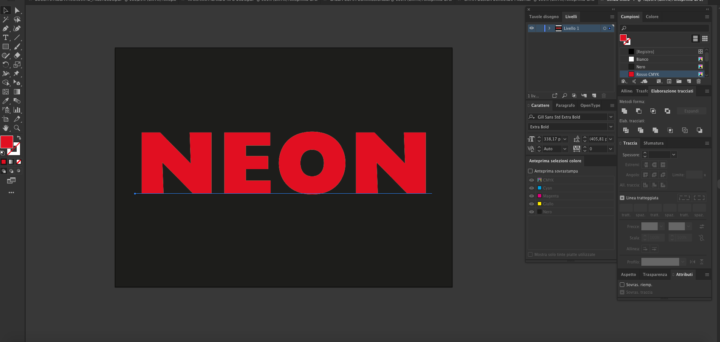
Step 1 – Creare uno sfondo nero, e scrivere un testo di qualsiasi colore, in questo caso useremo il rosso.
Step 2 – Al testo appena scritto mettiamo un contorno, non tanto doppio, 1 pt andrà benissimo
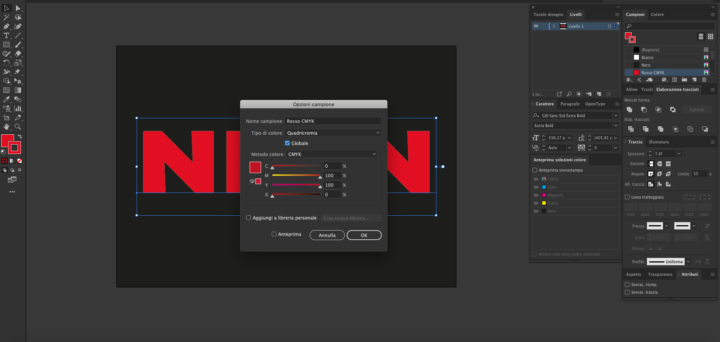
Step 3 – Assegnate il colore (nel mio caso sempre il rosso) cliccando due volte sul campione colore e spuntare GLOBALE.
Step 4 – Convertite in tracciati il testo precedentemente inserito
Step 5 – Andate in Oggetto – Tracciato – Scostamento tracciato (con almeno un impostazione del -2), questa modifica vi permetterà di avere 2 livelli dello stesso testo, uno più piccolo ed uno più grande.
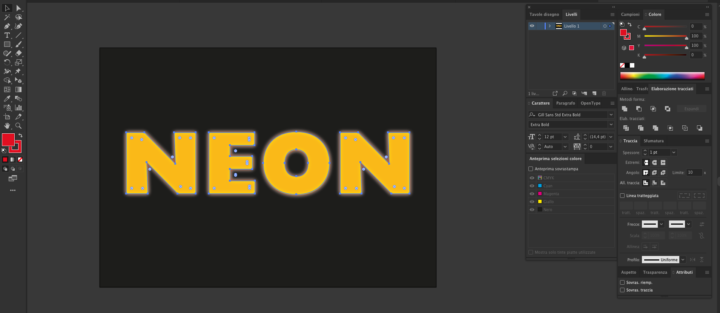
Step 6 – Selezionate il testo leggermente più piccolo e schiarite il colore della palette o dategliene uno diverso.
Step 7 – Selezionate il testo leggermente più grande dopodichè selezionate Effetto – Sfocatura – Controllo Sfocatura (almeno 30 px)
Step 8 – Ripetete quanto fatto sopra però per il testo più piccolo, ma questa volta applicate 2-3 pz al Controllo Sfocatura.
Step 9 – Copiate il testo più grande ed incollatelo nella stessa posizione e portatelo in primo piano, dopodichè schiarite del 10 o del 15 % il tutto.
Ed ecco a voi come applicare un effetto neon ad un testo o ad un oggetto in pochissimi passi grazie ad Illustrator..